FEATURES
OF HOKOS PRODUCTS
ホーコーズができること
ホーコーズはデジタルプリントをコア技術として
企画・デザイン・プリント・加工・システム開発を
自社でできる生産体制を構築しています。
企画
OEMとしてのグッズの企画やサインディスプレイの商品開発も展開しています。
デザイン
店舗装飾、POP、サイン、パンフレット、WEBのデザインをゼロから作成します。
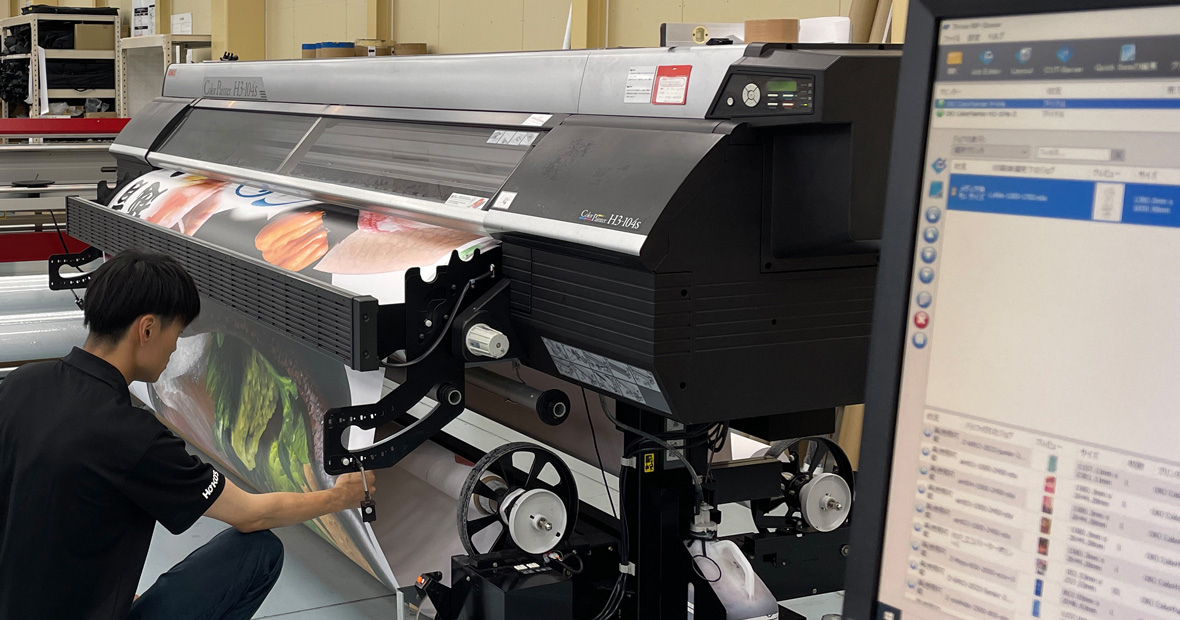
デジタルプリント
多様なニーズに応えるプリントシステム。
マルチプルな産業用プリント設備17台。
プリントできる材質
紙、ターポリン、塩ビシート(シール)、電飾フィルム、透明フィルム、クラフトペーパー、壁紙、布(ポリエステル、コットン)、アクリル板、木材、陶器、その他
プリント工法
- インクジェットプリント
- 水性染料プリント、水性顔料プリント、LATEXプリント、溶剤プリント、昇華転写プリント、UVプリント、ガーメントプリント
- 熱転写プリント
- オンデマンドトナープリント
主なプリントの特長
- 最大プリント幅
- 2.4m(溶剤プリント)
1.5m(水性顔料、LATEX)
1.8m(昇華転写)
- その他特長
- 白インクプリント(LATEX、UV)
両面プリント(LATEX、溶剤、UV)
- 最大解像度
- 2,400×1,200dpi(※水性顔料、LATEX)
- 測色機連携
加工
最新の設備で多様な後加工サービスを提供します。
デジタルカッティング&ルーター加工
カット、ハーフ抜き加工(キスカット)、V字カット、罫線(折り目)加工、ミーリング(切削)加工
- 加工可能厚み
- 50mm厚対応
- 加工可能サイズ
- 幅2,200×奥行3,200mm
- 加工対応材料
- 紙、ボール紙、段ボール、プラ段、積層段ボール、フィルム、ターポリン、アクリル、複合板、木材など
レーザー加工
カット、彫刻、マーキング
- 加工可能厚み
- 210mm厚対応(材質による)
- 加工可能サイズ
- 幅810×奥行506mm
- 加工対応材料
- アクリル、木材、プラスチック、紙、皮革、布
表面ラミネート加工
1,600mm幅対応、コールドラミネート、PPおよびPVフィルム
縫製・ハトメ加工
三巻、ヒートカット
システム開発
プリントの効率化を図るため、お客様の複雑なデータを正確に処理するために自社で様々なシステムを構築しています。またお客様の事務業務効率化のためのシステム開発事業も提供しています。
※現在は土地改良区様向け賦課金管理システムの開発業務のみ提供